Cordova概述
概述
Cordova是开源免费的用Html 5构建跨平台移动应用的框架,用来构建Hybrid应用。它实现了一套API,使应用有使用移动设备的能力。Cordova框架有以下组成部分:
- 每个支持的移动端设备平台的原生应用容器源码,容器渲染HTML 5应用。
- 容器里有一组API使Web应用能访问原生设备。
- 一套管理工具,管理应用的创建、管理插件、构建原生应用,并在移动设备模拟器和仿真器上测试
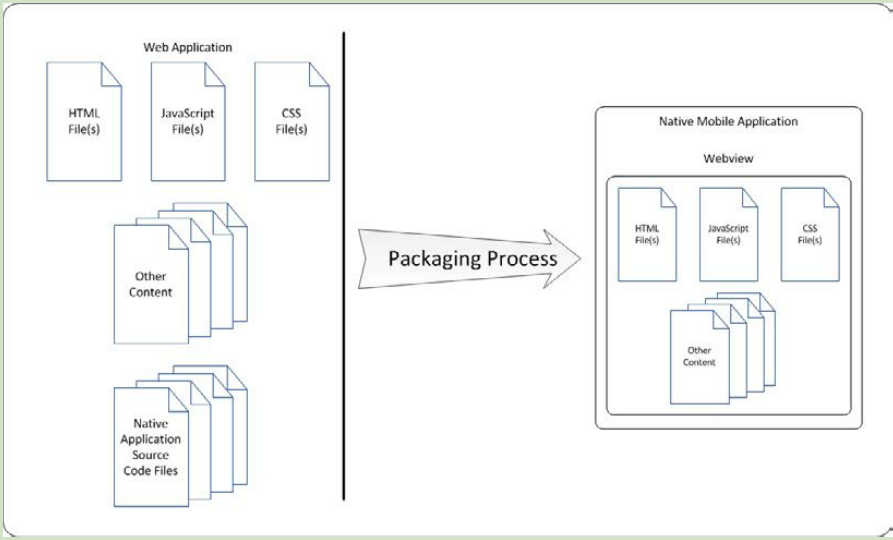
构建一个Cordova应用就是创建Web应用,把Web应用打包到原生容器中,测试并调试,发布给用户。打包过程如下图:

web应用不加改动地运行在原生壳中,不会生成任何原生代码
Cordova程序启动时加载web应用起始页(一般是index.html,可以自定义),转换成web视图后把控制权交给web视图。用户与web应用交互,链接和js代码能加载打包资源中的其他内容、访问网络并从服务器下载内容。
web视图是渲染web页面的原生组件
运行在Cordova容器中的web应用就像移动浏览器中的web应用。js负责实现应用逻辑,css负责实现外观界面。
Cordova的API由两部分实现:js库负责把API暴露给用户使用;容器中运行的原生代码实现原生的API。每个项目都有一个Cordova js库,但在每个平台上都有各自的原生代码实现。
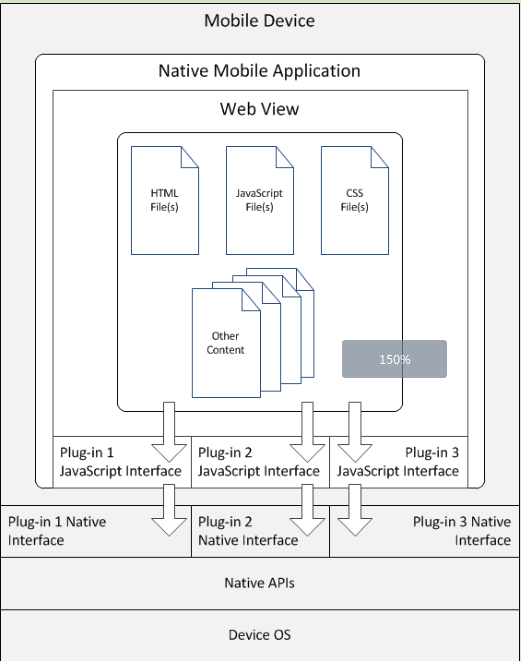
Cordova应用包括了所有Cordova API的原生和js代码,在3.0中,每个API都分成单独的插件,这样就可以用Cordova插件管理器添加或删除项目中的插件。如下图,应用使用分离的插件并且只打包用到的插件。

Cordova提供以下API:
加速器、相机、抓屏、指南针、连接、联系人、设备、事件、文件、地理定位、全球化、程序内浏览器、媒体提示、闪屏、存储
开发者在应用中使用Cordova API实现应用功能,应用使用js调用API。程序里某特殊层把CordovaAPI调用转换成合适的本地接口。如在黑莓上访问相机的方式和安卓不 同,API通用层允许开发者使用一个接口,在每个平台中转换成合适的原生API,一次调用适用所有支持平台。
如下面使用Cordova在移动应用中获取图像的默认API的语句:
navigator.camera.getPicture(onSucess, onFail);
两个回调函数名做为参数:onSucess和onFail,在图像捕捉成功或失败时调用。
Cordova和PhoneGap
说起Cordova,就不能不提PhoneGap。
PhoneGap最初是2008年由一名iOS程序员创造的,最初版本也只用在iOS平台上,而后增加了对Android的支持。并且最初的版本也只是把html页面加载到APP中,直到2011年发布的1.0版本才加入了对API的支持,这是它的最根本优势所在。
随后Adobe收购了PhoneGap,紧接着又作为开源项目捐给了Apache基金会,并命名为Cordova。而Adobe将会继续以 Cordova加上PhoneGap Build和Adobe Shadow的组合提供PhoneGap。因此PhoneGap的核心是Cordova容器,二者的区别主要在于命令行工具和PhoneGap构建服务。 PhoneGap作为Adobe的产品,集成了一些工具,可以继续免费使用。
Cordova的未来
如果移动浏览器实现了本地API的调用,Cordova可能会被废弃。但每个系统的本地API都不一样,Cordova的优势在于只需要写一次调用即可方便地在各平台调用本地API,从而保持应用良好的跨平台性。
支持的平台
目前支持以下平台:
- Android(Google)
- bada (Samsung)
- Black Berry 10(BlackBerry)
- iOS(Apple)
- Firefox OS
- Tizen(Linux Foundation)
- WP 7 和 WP 8
- Windows 8
最新的支持列表请参照:http://cordova.apache.org/docs/en/3.0.0/guide_overview_index.md.html#O...。
目前除了苹果公司,各大平台和公司都对Cordova在本平台上的实现和使用表现了极大的兴趣。个人认为,随着硬件和网络的发展,在某些轻量级应用中,使用Cordova这种跨平台解决方案可以大幅减少开发成本。
使用Cordova开始开发
让我们再深入了解一点怎样使用框架构建Cordova应用。
基于Cordova容器的开发
Cordova应是运行在客户端本地应用容器的web应用。因此,运行在Cordova容器中的Html5应用的结构和传统的基于web服务器的有 所不同。传统的web应用中服务器端做了大部分工作,比如按照用户请求传回生成的内容。而Cordova这种容器中的应用本身包括了所需要的静态页面,用 户请求一般由js代码响应并与服务器交互,这样与服务器交互的内容会比较少。并且由于html5本身的特性(如本地存储)或容器的API,容器的应用可以 脱离服务器运行。
为Cordova应用编码
Cordova应用使用普通的web技术如html、css和js开发。使用常用的web开发工具就可以了,如记事本,复杂一些的像Adobe Dreamweaver或者Eclispe。Adobe还有免费开源的代码编辑器Brackets。Aptana studio是一款基于Eclispe开发但比Eclispe轻量的开源IDE。
构建Cordova应用
不论是否使用Cordova API,Cordova应用最后都会被打包成本地应用。每个平台都有优先构建本平台本地应用的工具,而在构建Cordova应用之前,要确保应用的web内容添加到每个平台应用项目中,然后在使用平台工具构建。
一些平台开发工具只运行在特定的桌面操作系统上:Android SDK运行在Linux、Windows和Macintosh OS X;BlackBerry SDKs运行在Windows、Macintosh OS X;iOS SDK只运行在Macintosh OS X;Windows Phone SDK只运行在Windows上。例如,如果使用PC使用所有平台开发工具,可以考虑在Windows系统中使用VMware虚拟机加载 Macintosh Mini系统。
在新版本的Cordova中删除了旧版本中的IDE插件,使用命令行工具实现跨平台构建任务。命令行工具可以创建项目、管理插件,构建和和在模拟器 上测试应用。PhoneGap还提供了打包云服务,服务允许上传web应用构建应用服务器,并把应用打包到支持的平台的Cordova容器中。
Cordova插件
Cordova提供的插件是有限的,但可以用插件扩展Cordova功能。Cordova固化了插件定义模式,在Cordova应用中管理插件,并 且核心的API也用插件实现。像非死book推出了自己的插件,推送消息的Urban Airship插件等。之后会介绍如何创建自定义插件。
支持和资源
商业公司为开源项目提供支持,这样它们本身的业务也可以使用这些项目。Cordova也是一样,目前最好的支持是Google Groups的PhoneGap区(http://groups.google.com/group/phonegap)。在那有一大批有经验的开发者关注问题列表,可以快速获得问题答案。PhoneGap Build有一个支持论坛(http://community.phonegap.com/nitobi/products/nitobi_phonegap_build)。
在线咨询使用Cordova和PhoneGap框架的网址:
-
Cordova Website:
http://cordova.io or http://cordova.apache.org
(指向同一网站) -
Cordova Documentation:
http://docs.cordova.io -
Cordova Wiki:
http://wiki.cordova.io -
Cordova Issue Tracker:
https://issues.apache.org/jira/browse/CB -
获得最新信息订阅邮件列表 Cordova Mailing Lists:
http://cordova.apache.org/#mailing-list -
Cordova 推ter Account:
http://推ter.com/apachecordova -
PhoneGap Website:
http://www.phonegap.com -
PhoneGap Wiki:
http://wiki.phonegap.com -
PhoneGap Blog:
http://www.phonegap.com/blog -
PhoneGap 推ter Account:
https://推ter.com/phonegap
最基本的还是Apach Cordova Documentation,包括了API参考和其他使用时会用到的指南。
Hybrid应用框架
Cordova并不是唯一的应用框架,市场上有许多类似于Cordova或在Cordova中运行的框架,如Appcelerator的 Titanium,AT&T的Workbench和Antena Software Volt,BlackBerry的WebWorks,IBM的Worklight,Oracle的Application Development Framework Mobile,Salesforce的Touch,SAP的Mobile Plateform,Strobe(从前的SproutCore,现在属于非死book),Tigger。
到现在对Cordova了解的已经够多了,从下篇开始正始开始我们的Cordova开发之旅。